テキストの途中にスプライトを表示する
ゲームを作っているとテキストの途中に画像を追加したい場合があります。
- RPGで魔法の属性を表す画像を挿入したい
- 操作説明でボタンを表す画像を挿入したい
- ボタン上のテキストの前にアイコンを添えたい
などです。
TextMeshProにはそのような機能もあります。
デフォルトの絵文字
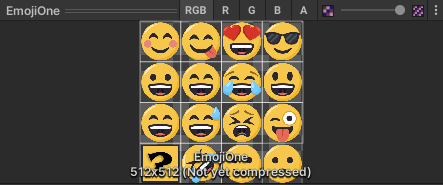
TextMeshPro用のファイルの中に、EmojiOne.pngという以下のテクスチャが含まれています。

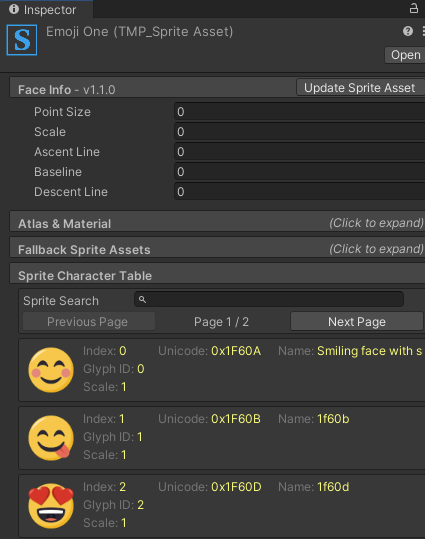
そしてこのテクスチャを使用する、SpriteAssetも追加されています。

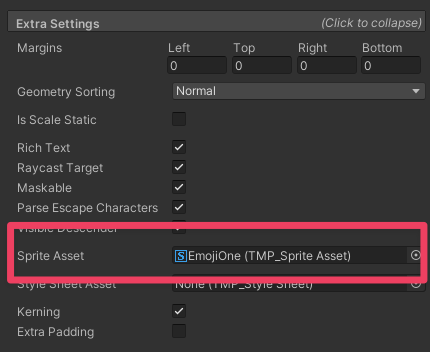
このEmojiOneを表示したいTextMeshProUGUIコンポーネントにExtra Settingsにある、
Sprite Assetに登録すると表示できるようになります。

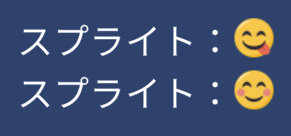
実際に表示してみる
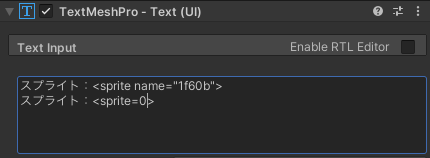
スプライトを表示する場合は、spriteタグを使用し、名前か番号で指定します。


名前と番号は、SpriteAssetのSprite Character Tableで確認できます。

独自のスプライトアセットを用意する
ここまでサンプル用のスプライトを表示してきましたが、ここからは自分で用意したスプライトを表示するところまでを見ていきます。
今回はユニティちゃん2Dデータを使用します。
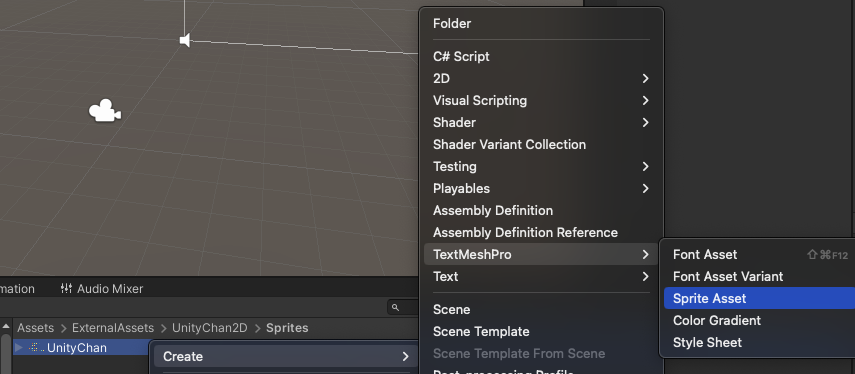
インポートした後、UnityChan2D/SpritesにUnityChan.pngがあるので、選択して右クリックし、
Create→TextMeshPro→Sprite Assetを選択すると同じフォルダにスプライトと同名のSpriteAssetが作成されます。


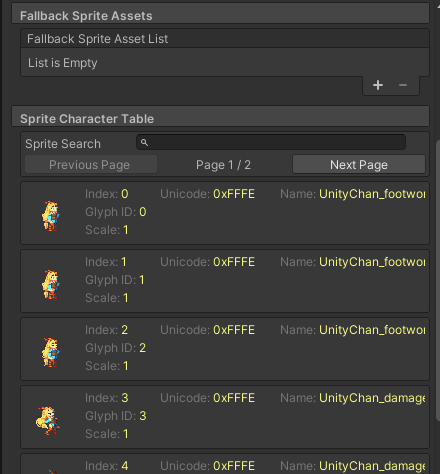
作成されたSpriteAssetをTextMeshProに設定することで、表示できるようになります。
nameかindexで指定します。
<sprite name=UnityChan_jump_up_0>
<sprite name=UnityChan_run_0>
<sprite index=0>

Unityで複数のスプライトをまとめる手段としてSpriteAtlasがありますが、
TextMeshProのSpriteAsset用には使えないようです。
事前にスプライトを1枚のテクスチャにまとめておく必要があります。
🗒️次の記事
📣おしらせ!
Unity Asset Storeで
2026 Quick Start Bundle セール
が開催中です。
$400以上のアセットをまとめて$2で入手するチャンスです。