ContentSizeFitterとは?
ContentSizeFitterは、UnityのUIシステムの一部で、
RectTransformのサイズを自動的に調整する機能を提供します。
これにより、テキストや画像などのUI要素が動的に変化する場合でも、UIのレイアウトが適切に保たれます。
コンポーネントを追加する
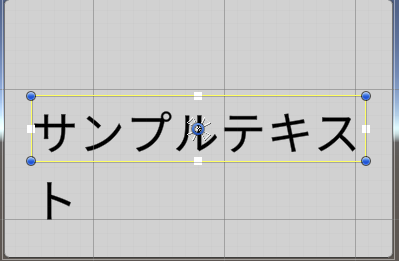
以下のようなTextがあったとします。

ContentSizeFitterコンポーネントを追加するには、対象のUI要素を選択し、
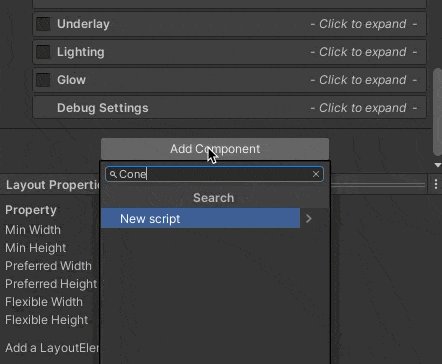
インスペクターウィンドウで「Add Component」をクリックします。
Content Size Fitterを選択して追加します。

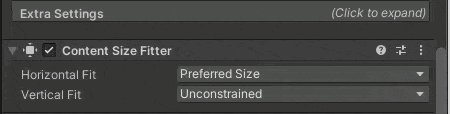
各設定について
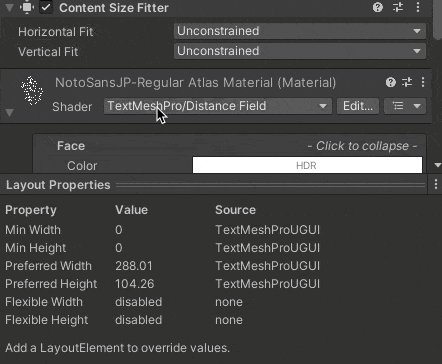
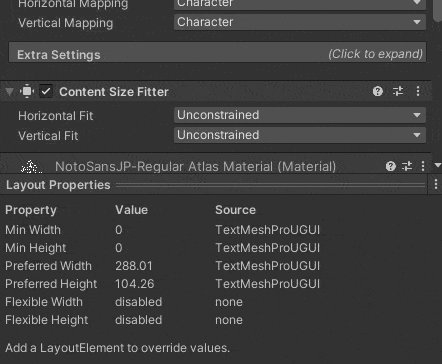
Content Size Fitterには
Horizontal FitVertical Fit
の二つの設定項目があります。
Horizontalが水平方向、Verticalが垂直方向の設定です。

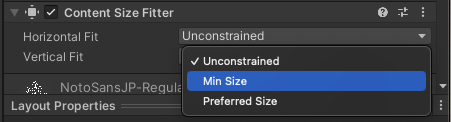
それぞれ設定できるのは、
UnconstrainedMin SizePreferred Size
の3種類です。
Unconstrainedは何も起きないので省略します。
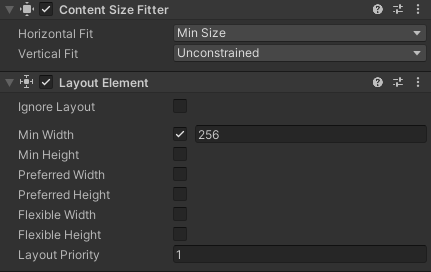
Min Size
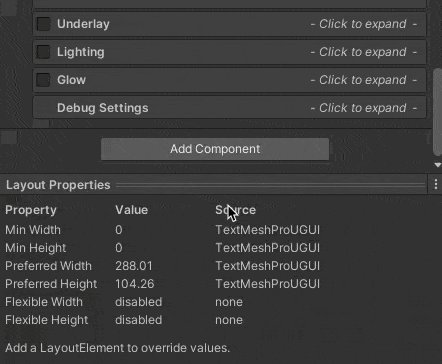
Min Sizeの場合、対象のUIの最小サイズに設定します。
そのままだと最小サイズは0になっています。

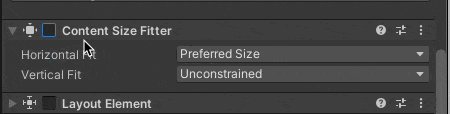
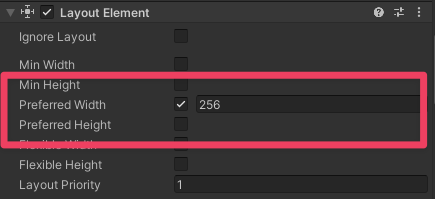
Layout Elementコンポーネントを追加して、Min (Width/Height)を設定します。


Preferred Size
Prefrred Sizeは対象UIを推奨サイズに設定します。
こちらも、Layout ElementコンポーネントのPreferred (Width/Height)で設定できます。

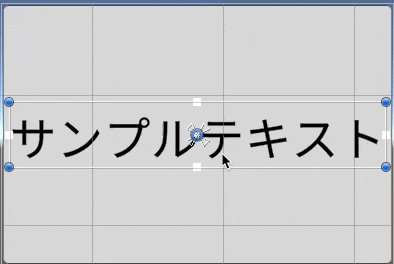
Text/TextMeshProUGUIの場合、テキストサイズが該当するため、
Layout Elementコンポーネントが無くても適切なサイズに設定されます。
文字列を変更すると横幅が変化しているのが確認できます。

まとめ
ContentSizeFitterについて軽く説明しました。
ContentSizeFitterは、テキストや画像が動的に変わるUIのサイズ調整に有用です。
Min SizeやPreferred Sizeの設定により、必要な大きさに短時間で調整できます。
逆に動的に変化しないUIについては編集時だけContentSizeFitterを使用し、
実行時には動作しないようにしておくのもいいかもしれません。