TextMeshProについて
TextMeshProについてと導入の手順についてはこちらをご覧ください。
使用しているTextMeshProのバージョン
- TextMeshPro 3.0.8
マテリアルを変更してみる
TextMeshProで表示しているテキストもSpriteなどと同様にマテリアルを使用しています。
そのためマテリアル上で色などを調整することも出来ます。
NotoSansJPフォントからFontAssetを作成して、
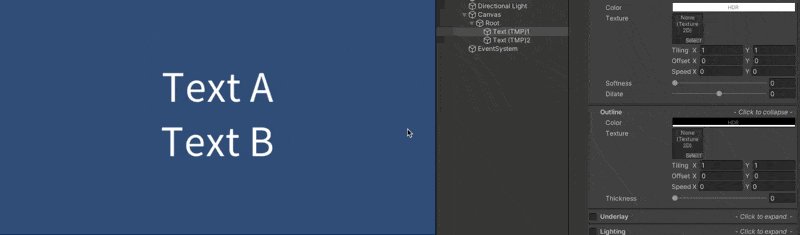
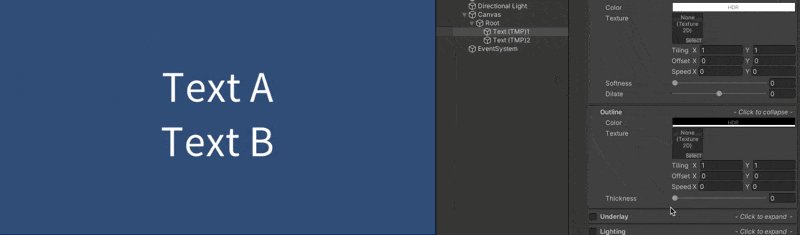
Canvas上にTextを二つ並べてみました。


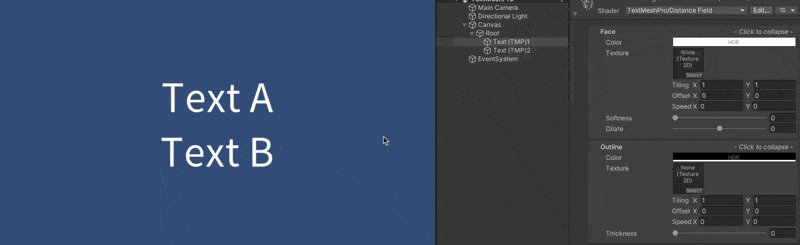
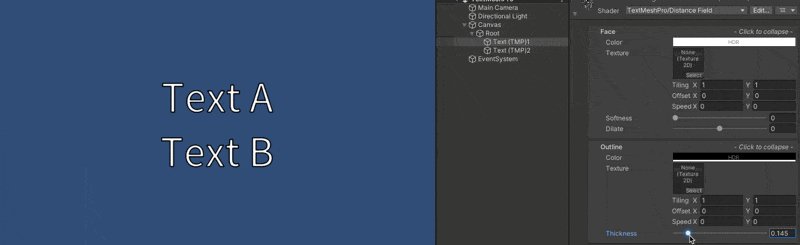
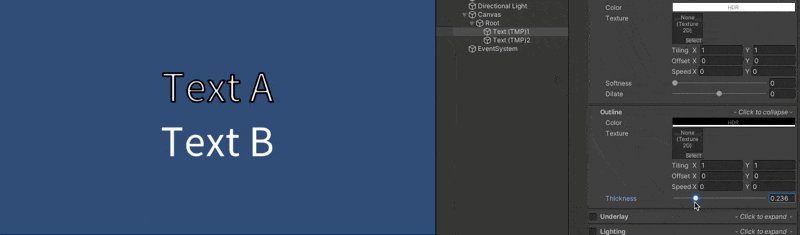
ここでインスペクタからTextA側のOutlineを変更してみました。

TextB側も一緒に変更されてしまいました。
これは共通のマテリアルを使用しているためです。
同じFontAssetを使っているTextのうち、一部だけ見た目を調整したい場合これではまずいので、
マテリアルを追加します。
マテリアルを追加する
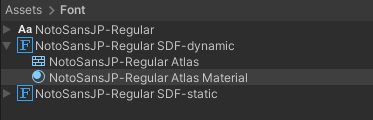
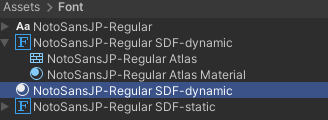
FontAssetにマテリアルを追加するには、まずFontAssetに含まれているアセットを選択します。

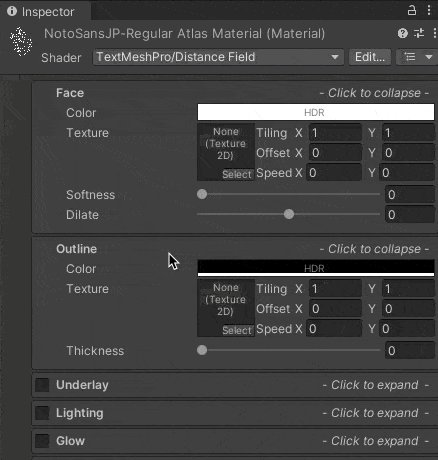
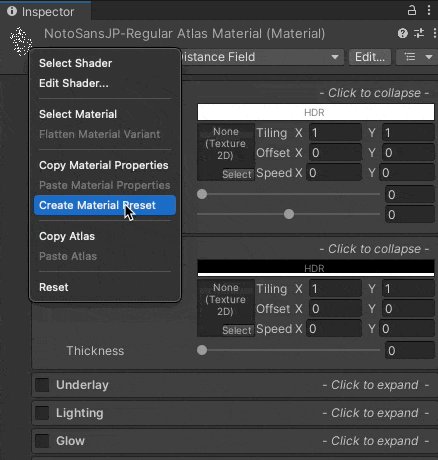
次にインスペクタ上で、アイコン部分を右クリックし、Create Material Presetを選択します。

すると、Materialが作成されます。
名前は適当に変更しても大丈夫です。

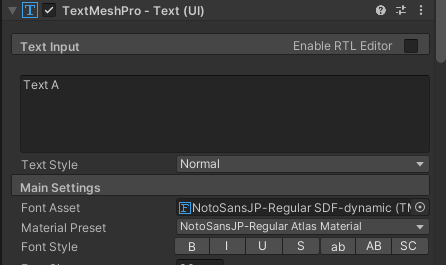
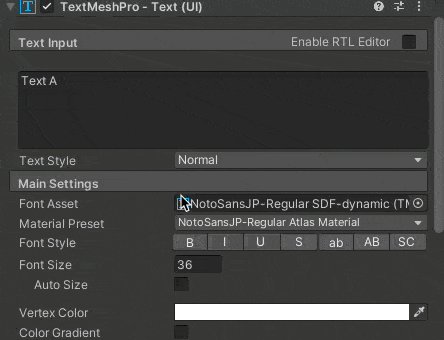
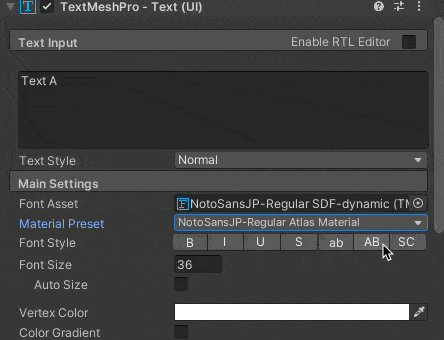
TextA用のオブジェクトを選択すると、TextMeshPro - Text(UI) コンポーネント上で、
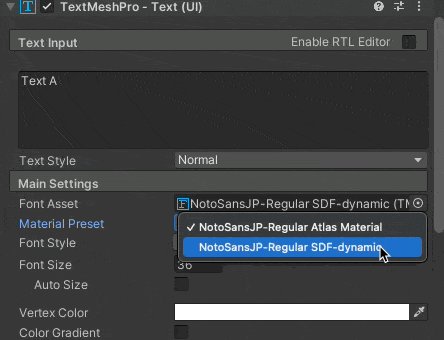
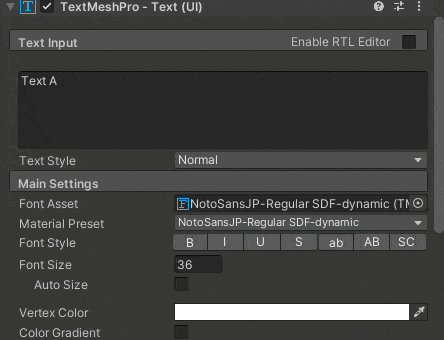
Material Presetから先ほど追加したマテリアルが選択できるようになっています。

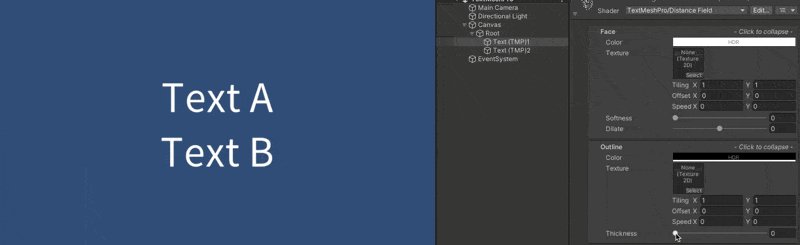
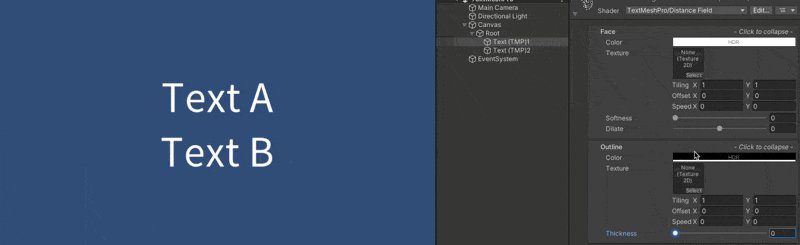
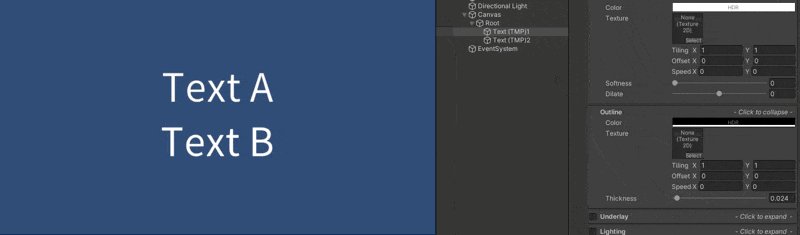
これで二つのTextのマテリアルが別のものになりました。
TextAのOutlineを変更しても、TextBの見た目が変わらないのが確認できます。

まとめ
TextMeshProのマテリアルを追加する方法について説明しました。
同じFontAssetを使用しているテキスト間でも、
- 通常のテキスト
- アウトライン付きのテキスト
- 見出し用
などなど用途に応じて表示を分けることが出来ます。
この方法を活用して、より自由度の高いテキスト表現を試みてみてください。
📣おしらせ!
Unity Asset Storeで
2026 Quick Start Bundle セール
が開催中です。
$400以上のアセットをまとめて$2で入手するチャンスです。