AnimationCurveとは?
AnimationCurveは、Unityでアニメーションデータや補間を扱うためのクラスです。
このクラスを使用することで、時間に対する値の変化をグラフ曲線として定義し、その曲線に基づいてアニメーションの挙動を制御することができます。
簡単な使い方
AnimationCurveは、標準機能なのでパッケージなどを追加しなくても使用できます。
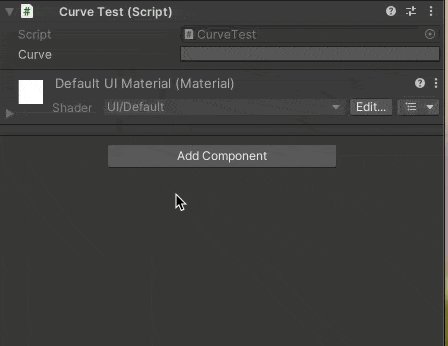
以下の様なコンポーネントクラスを作成し、GameObjectにアタッチするとインスペクタ上に表示されます。
using UnityEngine;
public class CurveTest : MonoBehaviour
{
[SerializeField] private AnimationCurve _curve;
}
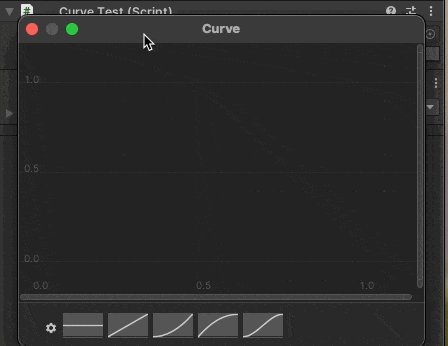
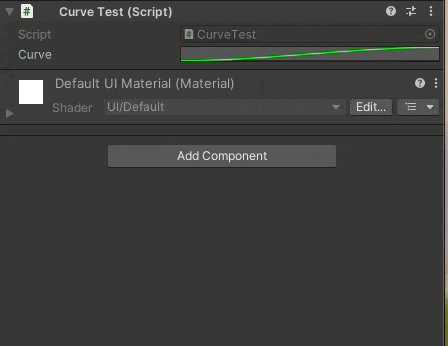
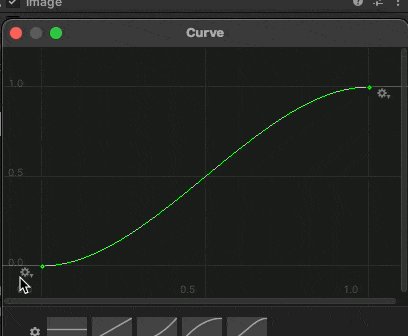
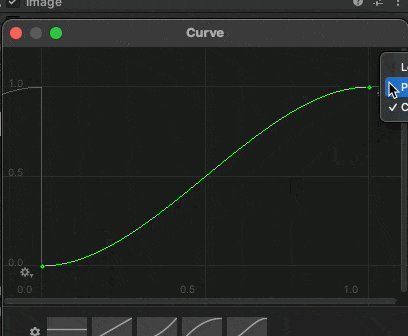
インスペクタでは、グラフ部分を選択するとCurve編集用ウィンドウが開きます。
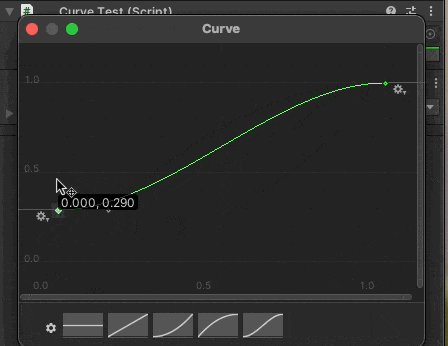
ここで、時間が0〜1に変化する間に、値をどのように変化させるのかを設定できます。

コードからグラフを設定するには?
AnimationCurveはコードからも設定を行うことが出来ます。
AnimationCurveの実体にAddKeyでキーフレームの時間と値を設定します。
AnimationCurve curve = new AnimationCurve();
curve.AddKey(0f, 0f);
curve.AddKey(1f, 1f);
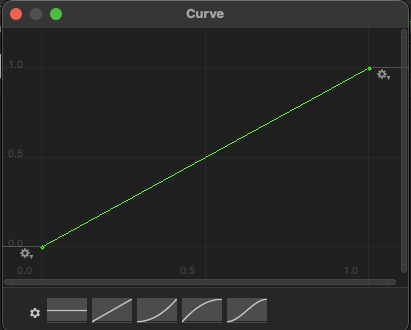
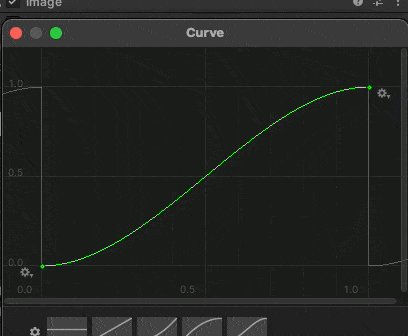
この場合は下図のようなグラフになります。

また、AddKeyメソッドには、KeyFrameクラスを渡すことも出来ます。
KeyFrameの場合は、キーフレームの左右の傾きも設定することが出来ます。
AnimationCurve curve = new AnimationCurve();
_curve.AddKey(new Keyframe(0f, 0f, 1f, 0f));
_curve.AddKey(new Keyframe(1f, 1f, 0f,1f));
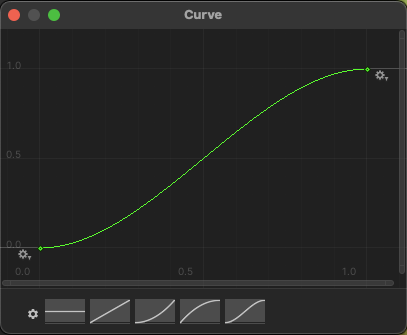
この場合は下図のようなグラフになります。

値を取得する
AnimationCurveを用意できたので、時間経過に応じて値を取得する方法を見ていきます。
値を取得するには、Evalutateメソッドに時間を渡します。
Updateメソッドを追加して、Textに時間と値を表示してみます。
private void Update()
{
var value = _curve.Evaluate(Time.time);
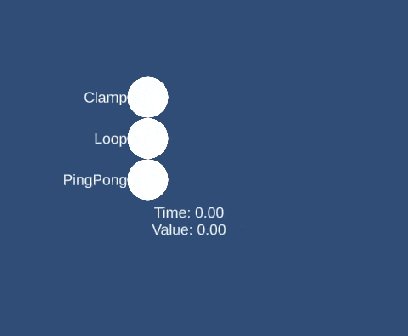
_text.text = $"Time: {Time.time:F2}\nValue: {value:F2}";
}
時間経過でValueが1.00まで変化するのを確認できました。

アニメーションに使用する
値は取得できたので実際にアニメーションさせてみます。
ローカルのX座標を-100から100までの間を移動させてみます。
var localPosition = transform.localPosition;
localPosition.x = -100f + 200f * value;
transform.localPosition = localPosition;

スプライトを移動させることが出来ました。
時間外の挙動
先ほどの例では、時間が1を過ぎるとになると値が変化しなくなります。
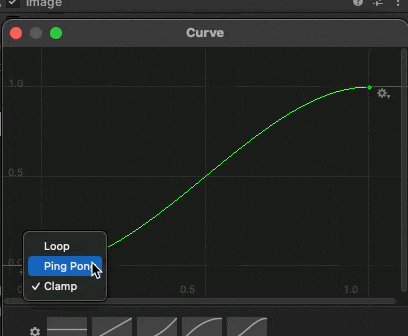
時間が1を過ぎた後、もしくは0より前の場合のどのように扱うかはCurveEditor上で設定できます。

グラフの左右にある歯車をクリックすると以下の3種類から処理を選択できます。
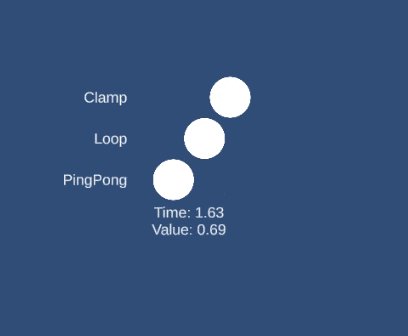
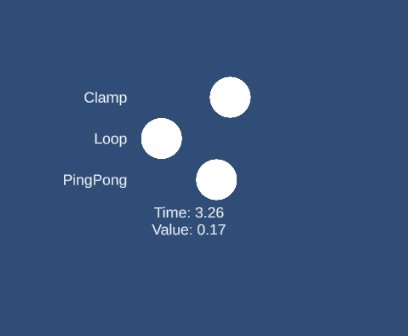
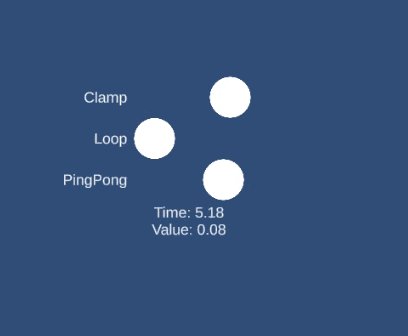
Clamp(初期値)- 時間外では値が変化しなくなります
Loop- 時間を0〜1の間に収めてループさせます
Ping Pong- 時間を逆にして往復するようになります。
動画にすると以下の様になります。

カーブごとの動作の違い
3つのスプライトのAnimationCurveのカーブを変えてみました。
同じ1秒間での移動ですが、緩急が付いているのが分かります。

まとめ
AnimationCurveについて説明しました。
AnimationClipを使うほどでもないちょっとしたアニメーションに使えるかと思います。
AnimationCurveは、時間に対する値の変化を簡単に定義できるため、スムーズなアニメーションを実現するのに非常に便利です。
エディターのインスペクターを使って視覚的に編集できるため、デザイナーやプログラマーが直感的にアニメーションの動きを調整することができます。
また今回は移動のみでしたが、各種アニメーション以外にもスコアの変動、色の変化などにも使用できます。
いろいろなものが連動するアニメーションをさせたい場合はAnimationClipや、
DOTweenのようなアセットの使用も検討してみてください。